Maya Man is an artist, computer programmer, and dancer. Her latest collaboration with the artist, dancer, and choreographer, Heidi Latsky, is called Recessed —a browser-based interactive dance-driven performance.
Maya and Heidi began talking when COVID-19 hit, and many dance companies were trying to figure out how to translate planned performances from the stage to the screen. Heidi felt like a lot of companies were doing the same thing—uploading their performance to YouTube or doing a video recording of a Zoom call. She wanted to do something that broke out of those boundaries.
“This was a really exciting provocation because I was really interested in the browser as a native space for making,” Maya says. There are so many artists who have been doing that for such a long time, using the browser and the internet as a platform for their work.” Maya cites Olia Lialina’s Summer as a point of inspiration. “I just loved the way that the piece really thinks about the browser and uses the tools that are already embedded into that system.” She also loves Molly Soda’s work —”she’s always doing screen recordings, layering windows, it really reflects the way we are used to looking at screens every day. It feels very much native to the environment that she’s making the work in.”
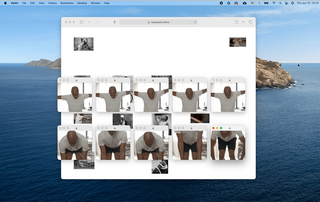
Heidi decided that rather than trying to translate a piece of movement from her company, she really wanted to build an experience that was from the beginning created to be viewed on the computer screen. From that conversation, Maya started thinking about pop-up windows as this choreographic tool. In the programming language JavaScript, one has a lot of power over manipulating these different pop-up windows where they show up and how big they are and how long they stay open. Maya ended up building a system that allowed herself and Heidi to pretty easily choreograph where her dancers were showing up in different videos.

Dancers in Heidi’s company, Heidi Latsky Dance, sent in footage of themselves dancing while quarantining. “It was cool to work with that [material] because it felt so intimate. There wasn’t this whole production—they had just filmed it on their phone, and sent it over… I really loved being able to have that feeling especially when displaying the movement in the browser because it feels like such an intimate experience cooking through.” Maya wanted to build a structure that they could easily manipulate.
In the browser, Maya had each dancer’s name, and each of their views. She also set the video path, the width, and the height of the pop-up windows, where it appears on screen, and the fade-in and fade-out rates. Maya passed all of these parameters into a JSON file (one that stores simple data structures and objects in JavaScript), which teaches the program to implement those parameters.
“Working on it definitely felt like a combination of choreographing a performance, but also editing a film […] because we were thinking so much about the transitions and where things appear visually, because you’re looking at a screen,” Maya says. But she also highlights the piece’s interactiveness and hybridity. “It’s been interesting deciding how to share and show this piece because it sits in between a lot of different, potential ways of showing dance or for film on-screen.”